※2022年版として、新たなホーム画面のアイコンカスタマイズ方法を紹介しています。

先日、iPhone12 miniを購入した。
今まで使用していたのは、iPhone7。もう2年半くらい使用していたため、バッテリーも全然持たなくなっており、すぐにでも買い替えが必要な状態だった。
しかし、僕は昨今のデカイ(かつ丸みを帯びた)iPhoneがどうしても受け入れられず、なかなか買い替えに踏み切れずにいた。
そんな矢先、iPhone12 miniの発売情報。
僕らが望んでいた“本当のiPhone SE2”に限りなく近い筐体とデザイン。欲を言えば、初代SEと全く同じサイズ、さらに言えば4のサイズまで戻ってほしいという気持ちはあったのだが、もうこれしかないということで即予約して、発売開始と同時にゲットした。
iPhone12 miniの紹介やレビューは、ネットを探せば山程出てくるので、今回はその話はしない。
今回話したいのは、iOS14から追加された機能、「ホーム画面のカスタマイズ」の部分だ。
iOSのUIは非常に洗練されていて、かつ完成されている。そのため、言ってしまえば、カスタマイズの必要性がない。
とはいえ、様々なアプリを入れると、多種多様なアイコンのせいで、どうにも雑多なホーム画面になってしまう。
せっかく、美しくてかっこいい小型サイズのiPhoneが戻ってきたのだから、ホーム画面も、シンプルでムダのない美しいものに仕上げたいという思いが湧いてきた。
早速ネットで調べてみたところ、iPhone純正アプリの「ショートカット」で、icon themerなるものを活用することで、かっこよくカスタマイズすることができるらしい。
今日はその、icon themerを使って、iPhoneのホーム画面をシンプルで美しく仕上げる方法を画像つきで徹底解説していく。
ホーム画面紹介
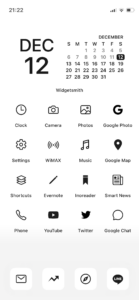
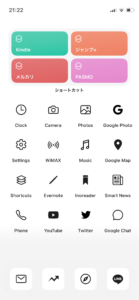
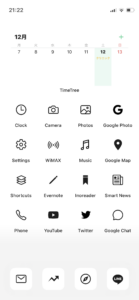
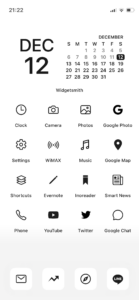
まずこれが、僕のiPhoneのホーム画面だ。
白を基調として、モノトーンで限りなくシンプルにしている。

上部のカレンダーの部分は、Widgetsmithをウィジェット表示して、そこに他のアプリのウィジェットを重ね、スマートスタックとしている。


ホーム画面はこの一画面のみ。本当に必要なアプリのみを厳選してホーム画面に表示して、あとは、Appライブラリを活用することにしている。
それでは続いて、このようなホーム画面をつくるための手順を解説していく。
カスタマイズ方法
アイコンの用意
ホーム画面のカスタマイズとは、言い換えれば、「アイコンを変更する」ということだ。
つまり、デフォルトのアプリアイコンから、どのようなアイコンに変更したいのかのイメージを膨らませ、それに合うアイコンの素材を用意しておかなければならない。
アイコンの素材を用意する方法はいくつかあるが、僕の場合は「モノトーンでシンプル」というコンセプトに決めていたため、それにピッタリなNomad iConを使用した。
非常にシンプルでムダのないアイコン。iPhone12のカラーバリエーションに合わせ、5種類のカラーが展開されている。
1カラー300円で100種類以上のアイコンがゲットできる。大抵のアプリはこれ1つで事足りるため、僕と同じようなコンセプトを目指している人には、超おすすめ。
ちなみに僕は、Blackをチョイスした。
Nomad iConの導入方法については、こちらの記事を参照してほしい。

icon themerの使い方
アイコンの用意ができたら、次に今回のカスタマイズの肝となるicon themerの使い方を解説していく。
icon themerの導入
まずは、icon themerをショートカットアプリに登録する。
iPhoneから上記リンクに飛ぶと、このような画面になるので、「Get Shortcut」をクリック。

画面を下にスクロールしていって、「信頼されていないショートカットを追加」をクリック。
※「信頼されていないショートカットを追加」が実行できない場合は、「設定」画面で、信頼されていないショートカットを許可すると実行できるようになる。 詳細はこちら。


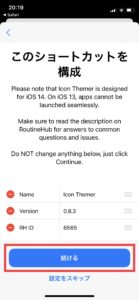
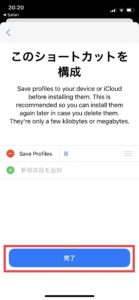
同じような画面が何回か続くので、全て「続ける」をクリックし、最後に「完了」をクリック。これでicon themerの登録は完了。



icon themerを使用してアイコンを作成する
それでは次にicon themerを使って、アイコンを作成していく。
ショートカットアプリのマイショートカットの中に、icon themerが追加されているはず。それをクリック。

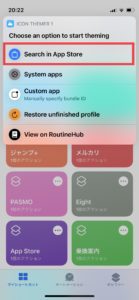
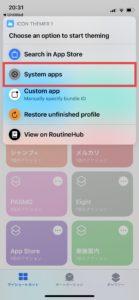
「Search in App Store」をクリック。
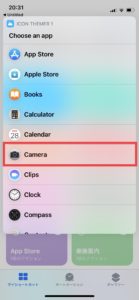
※「電話」「写真」「カメラ」などのiPhoneにプリインストールされているアプリのアイコンを作成する場合は、「System apps」をクリック。
作成したいアプリのキーワードを入力して、完了をクリック。今回は「LINE」アプリのアイコンを作成するため、「LINE」と入力する。


検索結果から、「LINE」を選択。次の画面で「OK」をクリック。


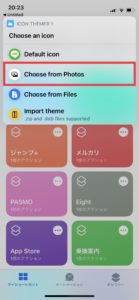
次に、アプリのアイコンに使う画像を選択する。今回はカメラロールにデータが格納されている想定なので、「Choose from Photos」をクリック。すると、カメラロールに保存されているデータが表示されるので、アイコンに使用する画像をクリック。


次に、アプリアイコンの表示名を入力する。今回は「LINE」と入力。
もし、究極のシンプルさを求めて、アプリ名も表示したくなければ、空欄にして「完了」をクリックすればOK。

これでアイコンの作成作業はほぼ終わり。
このまま作業を完了させたければ、「Create my icons」をクリック。
まとめて複数のアプリアイコンを作成することもできるので、そうする場合は「Search in App Store」をクリックし、ここまでの手順を繰り返していく。
今回は、ここで一旦完了させるため、「Create my icons」をクリックする。
続く画面で、作成するプロファイルの名称を設定する。ここは何でもいいので、わかりやすいように「LINE」として、「完了」をクリック。


続く画面で、「許可」をクリック。そして、「閉じる」をクリック。


そうしたら、一度ホーム画面に戻り、「設定」→「一般」から、「プロファイル」をクリック。
すると、「ダウンロード済プロファイル」のところに今作成したプロファイルがあるので、それをクリック。


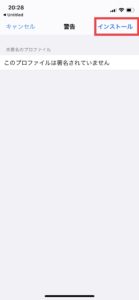
「インストール」をクリックし、自身のパスコードを入力。


再度「インストール」をクリックし、「完了」で、作業終了。


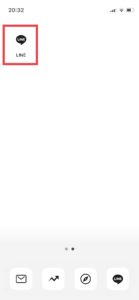
ホーム画面に戻ってみると、「LINE」のアイコンが作成されている。
クリックして、動作を確認してみよう。

作成したアイコンの消去
作成したアイコンを消去する場合は、「設定」→「一般」→「プロファイル」から、消去したいプロファイルを選択して、「プロファイルを削除」をクリック。続く画面でパスコードを入力すれば消去完了。


プリインストールアプリのアイコン作成
先述の通り、「電話」「写真」「カメラ」などのiPhoneにプリインストールされているアプリのアイコンを作成する場合は、「Search in App Store」ではなく、「System apps」をクリックする。


こんな警告文が出るが、「OK」をクリックすれば大丈夫。あとの手順は一緒。

ちなみに、「System apps」の場合は、作成したアイコンをクリックすると、ダイレクトでアプリが開かず、一度ショートカットを経由して、そのアプリが開くことになる。
これが少しだけ煩わしいが、僕はデザイン性を重視して、この点には目を瞑っている。上記の警告文は、それを知らせているものと思われる。
ウィジェットの活用
さて、アイコンはこれで作成できたので、最後にウィジェットを活用して、ホーム画面のカスタマイズを完了させる。
改めて、僕のホーム画面はこんな感じ。

上部にウィジェットを表示させている。
このカレンダーのウィジェットはwidgetsmith。シンプルでカスタマイズ性も高く、おすすめ。
widgetsmithの設定
このwidgetsmithの使い方をご紹介していく。
widgetsmithのアプリを開くと、下のような画面に。
そうしたら、MEDIUM WIDGETSの中の1つをクリック(どれでもOK)。
続く画面のDefault Widgetsをクリック。


すると、StyleやAesthetic/Themeなどを選べる画面になるので、その中から好みのものを選ぶ。僕は以下をチョイス。


前の画面に戻り、右上の「Save」をクリックすれば準備は完了。
ホーム画面にウィジェットを配置する
それでは、ホーム画面に準備したウィジェットを配置していく。
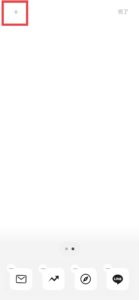
ホーム画面のどこか適当なところを長押しして、ホーム画面編集モードにする。
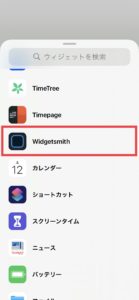
左上の「+」をクリックし、追加したいウィジェットを選択する。
今回はwidgetsmithをクリック。


Medium Widgetsを選び、「ウィジェットを追加」をクリック。
続く画面で、グレーの部分をクリック。


先程設定したウィジェットが選択されていればこのままでOK。
違うものが選択されていたら、赤枠の部分をクリックして、正しいものを選び直す。


正しいものが選択できたら、どこか適当な外枠の部分を押せば、ホーム画面に戻り、ウィジェットが表示される。


せっかくなので、スマートスタックを活用して、複数のウィジェットを表示させよう。
もう一度、ホーム画面編集モードにし、「+」をクリック。
追加したいウィジェットを同じような手順で設定。(ここでは「天気」を表示)


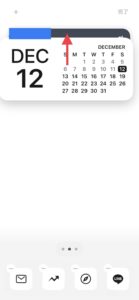
そうしたら、一方のウィジェットをもう一方のウィジェットに重ねるように動かす。
これでウィジェットのスマートスタック表示が完了。


注意事項
これで、icon themerを用いたホーム画面のカスタマイズの方法解説を終わりにしますが、最後にいくつか注意事項です。
・icon themerでアイコンをつくる作業は、なるべく一回で済ませることおすすめします(1つずつやると、プロファイルが大量生成されることになるため)。
・icon themerで作ったアプリは、バッジの表示ができません。
・プリインストールアプリは、ショートカットアプリを経由して開く動作となります。
・「LINE」など、一部のアプリは、アプリを開く際、警告文が表示されます。
※「接続できません」との表示。実際は、動作に特に問題はない。
以上となります。少しでも参考になれば幸いです。